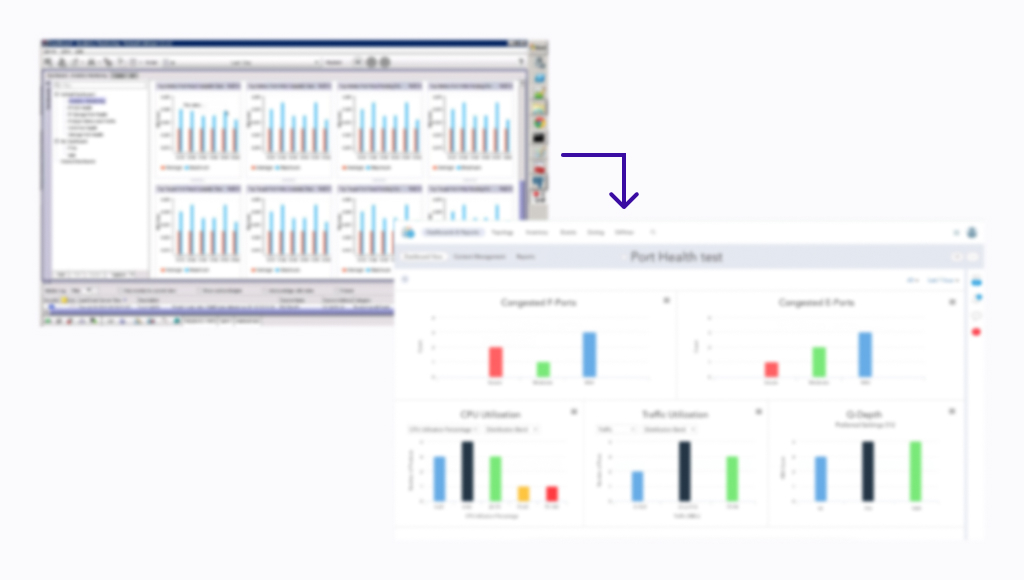
I was part of a team that redesigned the legacy desktop application into a web-based application for a leading global storage area network (SAN) switch manufacturer. I worked as an Interaction Design along with a UX architect and UX lead. The legacy application had lots of features. The management team decided to break the application features into different releases.

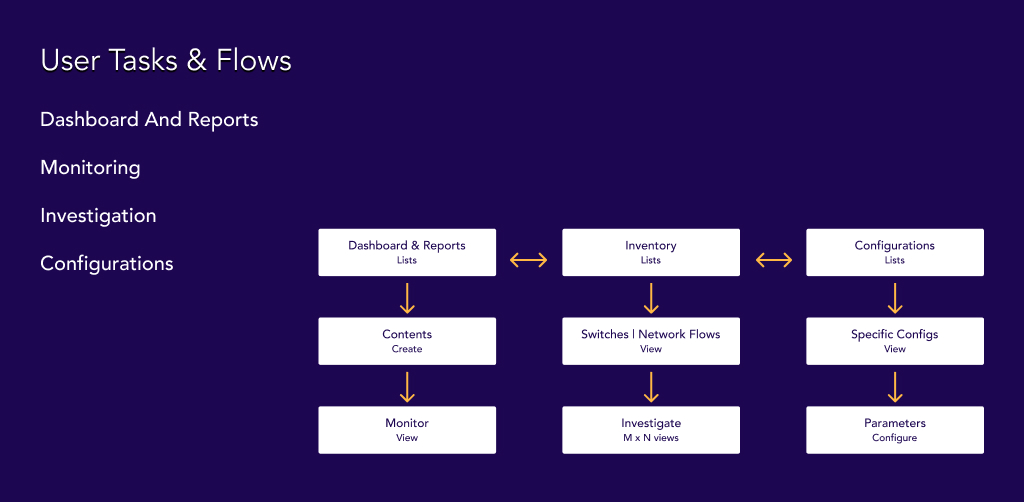
UX architect had set the design principle and the information architecture of the application. Along with the UX lead, I gathered information on the Users and the functionality required for the features. Once we captured it, we broke down the functionality into user tasks.

Most of the Features had complex tasks and workflows. We brainstormed to make the workflow simple for the end-users. Once we finalized the wireframes, with the approval of the UX Architect, I came up with the visual design and screens for the prototypes.

We made use of HTML and PHP to create a clickable prototype covering most of the functionalities. As different teams worked in agile mode, I helped our team create the style guide reference as a source of truth document for developers. We explained every interaction and component behavior in the reference material to maintain consistency across the application.

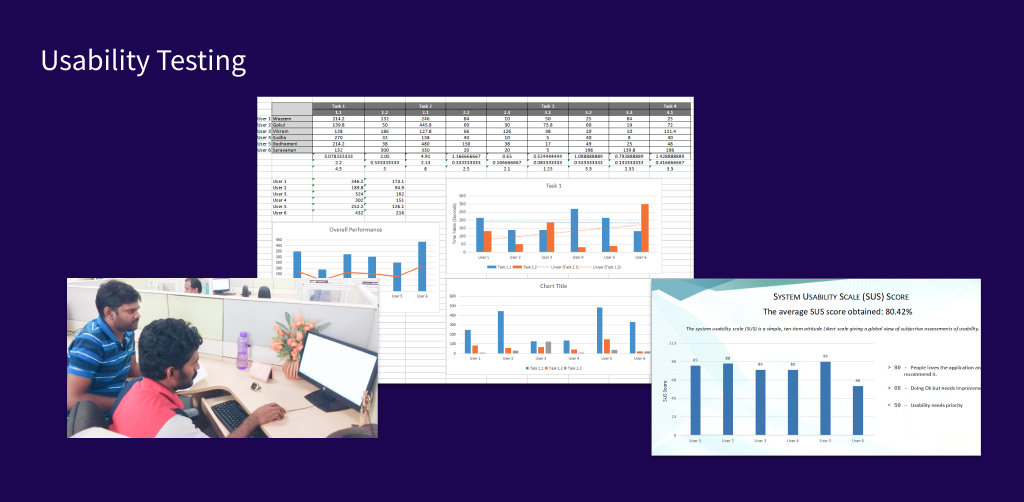
After the first release, I conducted a usability evaluation with user representatives to capture usability issues or improvements. We found that our design had an initial learning curve. As the users got familiar with the user interface, they completed the preceding tasks quickly.

On moving forward, the management decided to ramp up the application with more features. We split the application features and worked individually. Each working interdependently, we propelled to design more application features and delivered them on time before each sprint.